We're almost ready to release React v0.9! We're posting a release candidate so that you can test your apps on it; we'd much prefer to find show-stopping bugs now rather than after we release.
The release candidate is available for download from the CDN:
- React
Dev build with warnings: https://fb.me/react-0.9.0-rc1.js
Minified build for production: https://fb.me/react-0.9.0-rc1.min.js - React with Add-Ons
Dev build with warnings: https://fb.me/react-with-addons-0.9.0-rc1.js
Minified build for production: https://fb.me/react-with-addons-0.9.0-rc1.min.js - In-Browser JSX transformer
https://fb.me/JSXTransformer-0.9.0-rc1.js
We've also published version 0.9.0-rc1 of the react and react-tools packages on npm and the react package on bower.
Please try these builds out and file an issue on GitHub if you see anything awry.
Upgrade Notes #
In addition to the changes to React core listed below, we've made a small change to the way JSX interprets whitespace to make things more consistent. With this release, space between two components on the same line will be preserved, while a newline separating a text node from a tag will be eliminated in the output. Consider the code:
<div>
Monkeys:
{listOfMonkeys} {submitButton}
</div>
In v0.8 and below, it was transformed to the following:
React.DOM.div(null,
" Monkeys: ",
listOfMonkeys, submitButton
)
In v0.9, it will be transformed to this JS instead:
React.DOM.div(null,
"Monkeys:",
listOfMonkeys, " ", submitButton
)
We believe this new behavior is more helpful and elimates cases where unwanted whitespace was previously added.
In cases where you want to preserve the space adjacent to a newline, you can write a JS string like {"Monkeys: "} in your JSX source. We've included a script to do an automated codemod of your JSX source tree that preserves the old whitespace behavior by adding and removing spaces appropriately. You can install jsx_whitespace_transformer from npm and run it over your source tree to modify files in place. The transformed JSX files will preserve your code's existing whitespace behavior.
Changelog #
React Core #
Breaking Changes #
- The lifecycle methods
componentDidMountandcomponentDidUpdateno longer receive the root node as a parameter; usethis.getDOMNode()instead - Whenever a prop is equal to
undefined, the default value returned bygetDefaultPropswill now be used instead React.unmountAndReleaseReactRootNodewas previously deprecated and has now been removedReact.renderComponentToStringis now synchronous and returns the generated HTML string- Full-page rendering (that is, rendering the
<html>tag using React) is now supported only when starting with server-rendered markup - On mouse wheel events,
deltaYis no longer negated - When prop types validation fails, a warning is logged instead of an error thrown (with the production build of React, the type checks are now skipped for performance)
- On
input,select, andtextareaelements,.getValue()is no longer supported; use.getDOMNode().valueinstead this.contexton components is now reserved for internal use by React
New Features #
- React now never rethrows errors, so stack traces are more accurate and Chrome's purple break-on-error stop sign now works properly
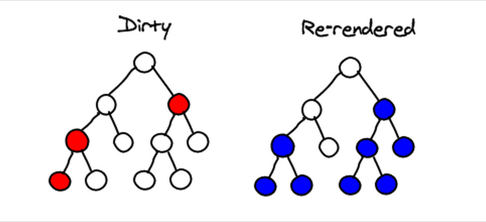
- Added a new tool for profiling React components and identifying places where defining
shouldComponentUpdatecan give performance improvements - Added support for SVG tags
defs,linearGradient,polygon,radialGradient,stop - Added support for more attributes:
noValidateandformNoValidatefor formspropertyfor Open Graph<meta>tagssandbox,seamless, andsrcDocfor<iframe>tagsscopefor screen readersspanfor<colgroup>tags
- Added support for defining
propTypesin mixins - Added
any,arrayOf,component,oneOfType,renderable,shapetoReact.PropTypes - Added support for
staticson component spec for static component methods - On all events,
.currentTargetis now properly set - On keyboard events,
.keyis now polyfilled in all browsers for special (non-printable) keys - On clipboard events,
.clipboardDatais now polyfilled in IE - On drag events,
.dataTransferis now present - Added support for
onMouseOverandonMouseOutin addition to the existingonMouseEnterandonMouseLeaveevents - Added support for
onLoadandonErroron<img>elements - Added support for
onReseton<form>elements - The
autoFocusattribute is now polyfilled consistently oninput,select, andtextarea
Bug Fixes #
- React no longer adds an
__owner__property to each component'spropsobject; passed-in props are now never mutated - When nesting top-level components (e.g., calling
React.renderComponentwithincomponentDidMount), events now properly bubble to the parent component - Fixed a case where nesting top-level components would throw an error when updating
- Passing an invalid or misspelled propTypes type now throws an error
- On mouse enter/leave events,
.target,.relatedTarget, and.typeare now set properly - On composition events,
.datais now properly normalized in IE9 and IE10 - CSS property values no longer have
pxappended for the unitless propertiescolumnCount,flex,flexGrow,flexShrink,lineClamp,order,widows - Fixed a memory leak when unmounting children with a
componentWillUnmounthandler - Fixed a memory leak when
renderComponentToStringwould store event handlers - Fixed an error that could be thrown when removing form elements during a click handler
keyvalues containing.are now supported- Shortened
data-reactidvalues for performance - Components now always remount when the
keyproperty changes - Event handlers are attached to
documentonly when necessary, improving performance in some cases - Events no longer use
.returnValuein modern browsers, eliminating a warning in Chrome scrollLeftandscrollTopare no longer accessed on document.body, eliminating a warning in Chrome- General performance fixes, memory optimizations, improvements to warnings and error messages
React with Addons #
React.addons.TransitionGroupwas renamed toReact.addons.CSSTransitionGroupReact.addons.TransitionGroupwas added as a more general animation wrapperReact.addons.cloneWithPropswas added for cloning components and modifying their props- Bug fix for adding back nodes during an exit transition for CSSTransitionGroup
- Bug fix for changing
transitionLeavein CSSTransitionGroup - Performance optimizations for CSSTransitionGroup
- On checkbox
<input>elements,checkedLinkis now supported for two-way binding
JSX Compiler and react-tools Package #
- Whitespace normalization has changed; now space between two tags on the same line will be preserved, while newlines between two tags will be removed
- The
react-toolsnpm package no longer includes the React core libraries; use thereactpackage instead. displayNameis now added in more cases, improving error messages and names in the React Dev Tools- Fixed an issue where an invalid token error was thrown after a JSX closing tag
JSXTransformernow uses source maps automatically in modern browsersJSXTransformererror messages now include the filename and problematic line contents when a file fails to parse